“MyMoney - Saving The World Project”
by Anika Tan, Pua Suan Pin
20 Apr 2019
Remember how painful it is to sort out class funds? How confusing it is for the treasurer and subject representatives to figure out the math? What about the fear and dread of getting it wrong?
That was the problem we tried to alleviate. We designed a webapp to help with that exact problem.
Welcome to MyMoney
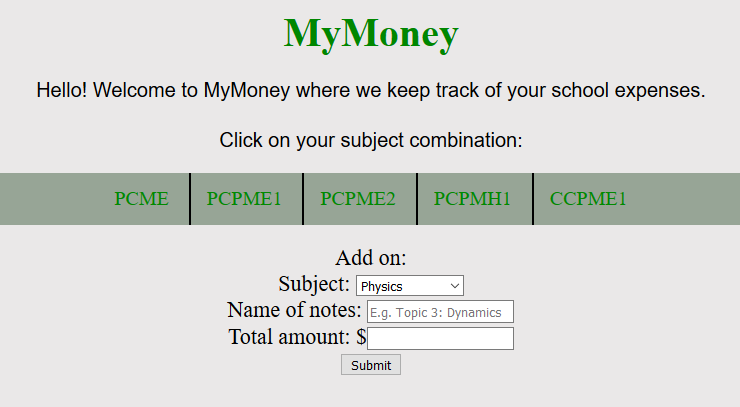
An image of the home page:

What Is It MyMoney keeps track of the amount of funds left based on the subject combinations in your class and reflects the balance in the browser. Funds can be added to everyone and the amount of money used for a specific subject can be deducted for the people taking the subject.
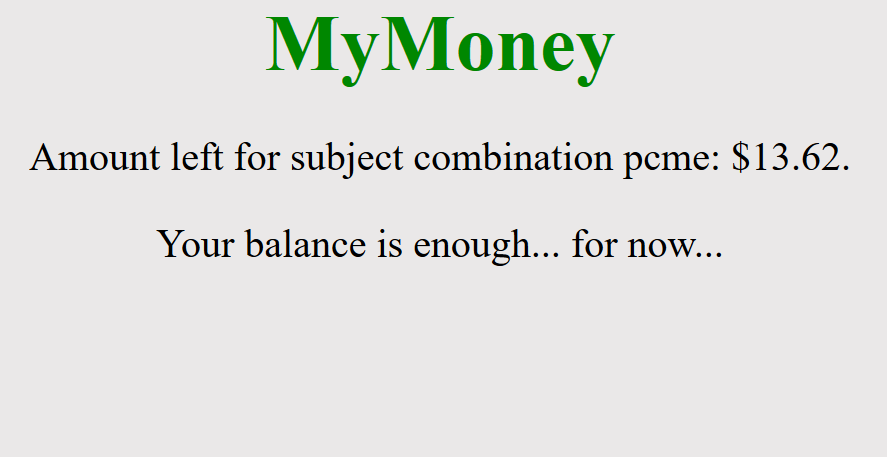
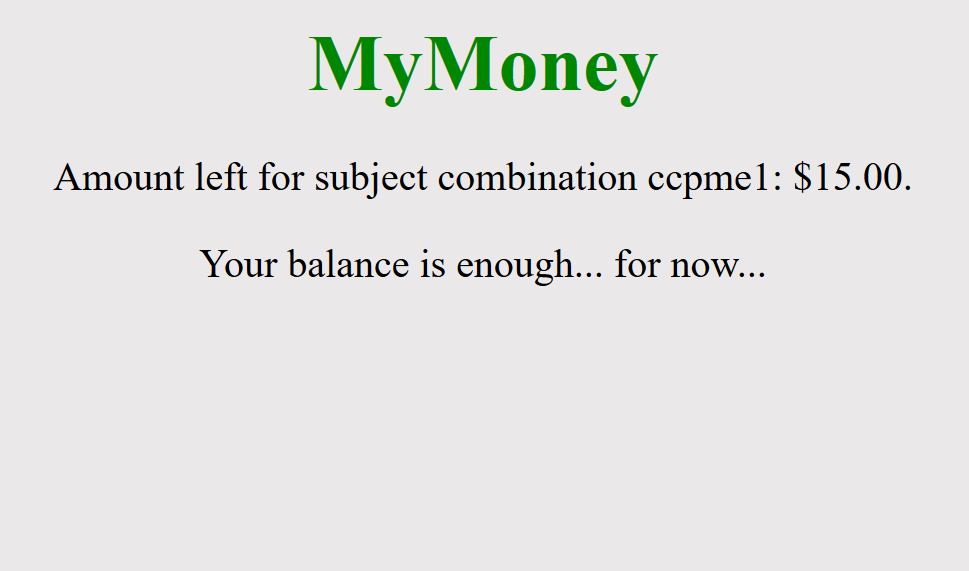
Different subject combinations with different amount:


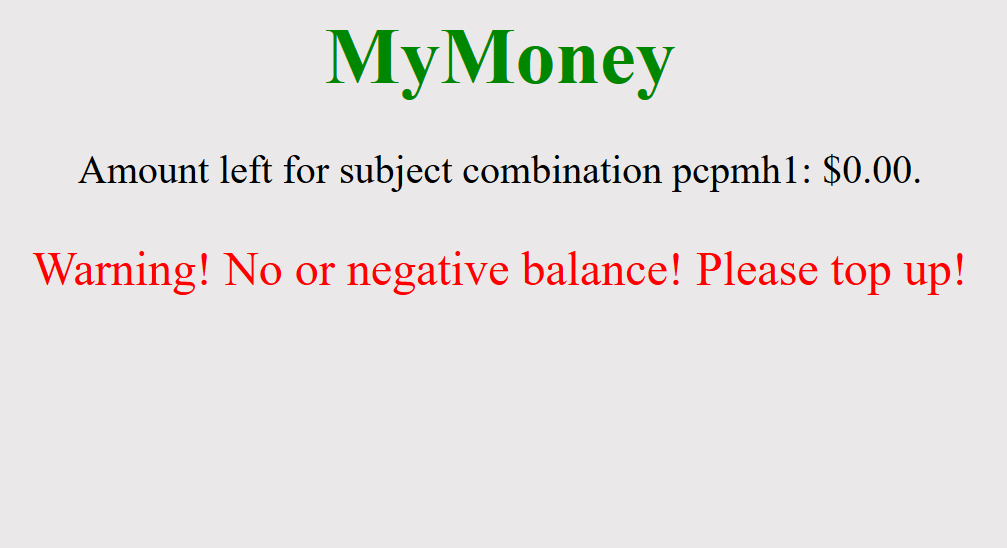
What if a subject combination has no more money?

How To Use It
Step 1: Fill in all 3 fields. (Leave ‘Name of notes’ empty if it is a top-up)
Step 2: Hit the ‘Submit’ button.
Step 3: Choose the subject combination you wish to view.
The steps are easy and simple! You don’t need to divide the total cost of the notes yourself. Just key in the price on the receipt and the webapp will deduct the correct amount from those who take the subject.
##Behind-The-Scenes In order for the webapp to work, one coding language is simply not enough. Behind MyMoney, Flask, HTML and CSS, and SQLite3 were used to tackle specific parts of the project, all of which is all tied together by a programming language called Python.
-
Flask: Flask is a “micro web framework written in Python”. Flask allows us to serve HTML pages. But why not just serve HTML pages directly? Well, Flask allows us to serve dynamic web pages and display content with different logic coded within python.
-
HTML & CSS: HTML stands for Hypertext Markup Language, which is the standard markup language for creating web pages and web applications, i.e defining what is in a webpage. However, using HTML is not enough as web pages look unappealing. That’s why we used CSS to make the webapp aesthetic and less dull.
-
SQLite3: SQLite3 SQLite is a relational database management system that contains Structured Query Language(SQL) database. A database is used to store many and different data which is used by web services. We used SQLite3 for its convenience as it is part of python when python is first installed i.e. no additional installation needed. SQL is also a nice choice as it aims to be more english-like.
Areas For Improvement
So much can undoubtedly be improved. From functions of the webapp to the design, the list is long.
Currently, MyMoney is only specific to one class (our class). The webapp could expand to accommodate different classes and different levels.
MyMoney is also currently only showing the balance. It can be improved such that the total expenditure of the class and of the individual is shown on the browser.
Anyone with the link can add and subtract by submitting the form. Logins can be set up and special permissions given to certain login IDs such as the class committee and subject representatives.
Once submitted, it cannot be edited. The option to edit the form after submitting can be presented to the login IDs granted special permissions.
But…
Enough talk. Why don’t you take a look at it yourself? Click here!